













YOUR QUERY HERE
Before we start our On Page SEO journey, first let us know what is the On-Page optimization from FroggyLeap - the best institute for
SEO Training in Kolkata
"Basically On Page optimization is the steps or measures that are taken directly within the web pages of any websites to improve its position on top of any targeted search engine result page or SERP. Here entire control lies in the hands of optimizers and he/she takes various steps for optimization like content optimization, title, description & header optimization etc"
Well friends, honestly speaking on-page optimization is the core part for any SEO rather you can say it the backbone of any websites or web pages that helps them to appear in any targeted SERP. If it is done correctly and abiding by search engine guidelines, your blogs or websites rank higher on Google or any search engine like Yahoo, Bing, AOL, Ask, Yandex, Lycos, DuckDuckGo etc and fetch quality traffic that helps to conversion.
Now, the organic ranking factors for any websites depends on how much ranking signals it is getting from various sections depending on priority. Here we will discuss different on page ranking factors with a clear vision. Here are some points on which we are going to discuss here.
The most positive ranking signals for any websites come from content. It is said that Content is King. Why it is so? It is because content is the only things that introduce you with your customer or targeted audience like who you are, what you do, what is your USP, what kind of service do you provide etc. All these data are your content that meant for your customer. So write quality content that help to fulfil the needs of your customers or readers.
Now there are some techniques to write effective optimized content. Follow the following rules:
1. Word count for any blog post or any web pages should be minimum 1000 words. Content below 1000 words is considered as thin content or low quality content that has no SEO value. How can we understand What is Thin Content?
** Note: bounce rate helps optimizers to understand whether the content is up to the standard quality or not. The more quality content = high traffic and low bounce rate which is the desire of every optimizers.
2. Use Primary Keywords within the first two sentences of the first paragraph and in the last paragraph. Do not forget to make it strong.
3. Use other variations of word formatting like bold or italic where necessary but not too much.
4. Keep keyword density within 1 to 3% in general. Never over stuff your content with keywords as it release negative signals to search engine and reduce user experience also. If you have a content of 1000 words, maintain Keyword density of 3% i.e. 30 times in the whole content. Within these 30 you should place your primary keywords, secondary keywords and LSI keywords all around the content in such way that it should appear natural in the eyes of user. Always keep it mind that you must write for your audience not for the search engine. Keyword density is one of the most important part for On Page Optimization Techniques in 2017.
5. Do not write long content. It is very boring and distracts user experience. Divide entire content in to different smaller paragraph and provide them relevant heading with Header Tag.
6. Update content in regular interval. Refresh it with addition of new content and use "Fetch as Google" from Search Console. It makes Google aware of your content updating and indexing.
7. Never Copy and Paste any content or data from web or anywhere else. Doing such will mark you as spammer and your website may be under the scanner of Google Panda penalty. Always run a plagiarism test or duplicate content checking before updating website with content.
8. Use list (order list or un-order list) items. Content with proper list items help for better optimization. Data with list items help to appear in Google Answer Box
or Google Featured Snippet which helps to increase user experience.
*** What is an Answer Box? - "An 'answer box' is a SERP feature, usually displayed in a light-gray box, that occurs above the organic results (left column) and tries to directly answer a question. For search users, it's a blessing because it provides immediate answers to your questions without additional clicks through to a website."
*** What is Google Featured Snippet? - "A featured snippet is a summary of an answer to a user's query, which is displayed on top of Google search results. It's extracted from a webpage, and includes the page's title and URL. Google saya that when they recognize that a query asks a question, they programmatically detect pages that answer the user's question, and display a top result as a featured snippet in the search results."
9. Content should have high readability level for human beings. It should be simple and error (grammar, spelling) free.
10. Content should be unique and with clear intention. A long content with different intent and less user experience is of no value than a relatively small content with higher user experience, clear intent and relevancy. And we must respect that "Google Love Relevancy".
*** Before we finish this topic, let’s have some idea as to Google Panda Update which is co related with content and every optimizer should know :
Google panda update was first released in February 2011 with an intention to stop ranking "low quality sites" rather sites with poor quality content or thin content. Previously it was assumed that Google Panda updates happen after years of interval. But in 2017 the scenario is incompletely different. According to Gary Illyes, a member from Google Search Quality confirms that Google Panda Algorithm now runs on regular basis. So if you have a website with thin content, update it, submit it to Google and soon you will notice a boost in your organic SEO rank.

Explore the second most important On-Page SEO aspect - Page Title. A well written and optimized page title not only sends a huge amount a positive ranking signals, it is the first things that catches the attention of a user. If it matches the intension or search query of the user, your site gets clicked. So again what is important is proper page title optimization with relevancy.
Now let’s explore some of the Page Tile Optimization techniques that we must follow in 2017:
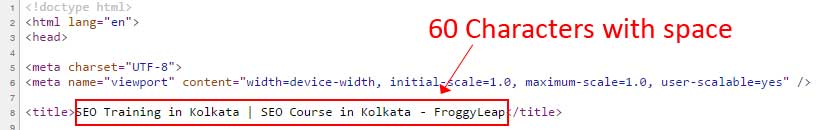
1. Page Title should be maximum 70 characters long. It should contain all alphabets, spaces, numeric value and special characters within this 70 character space. It is the blue-link text that appears in the SERP. If it exceeds, the extra will be truncated. So it is good practice to write page title within this specified character limit.

2. Page Title should be unique for every page. There should not be any duplicate or same title for any other pages. Page Title should be within the head tag. Many people write the page title in the body tag which is a blunder. So be careful.

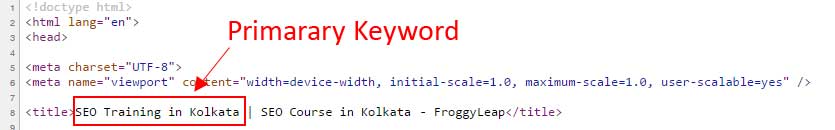
3. Always use Primary Keyword in the Page Title, better at the beginning. Next you can put secondary keyword also but do not over stuff it. Google does not like overstuffed keywords and the most important point is again the relevancy. Before placing primary keyword in the title section, always do a keyword research like its competition, monthly visitors etc. It will help optimizers to decide whether they should start with a medium competition or high competition keyword.

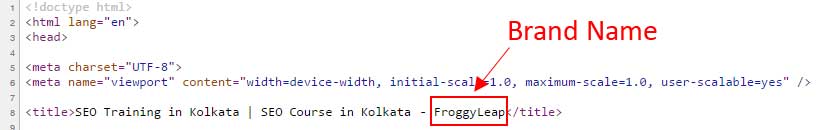
4. Do not forget to write down brand name your organization at the end of the title tag. If the page title is within 70 characters with enough space, put the brand name. It works.

5. Try to avoid stop words in Title. Stop words may be in the form of articles (a, an, the), pronouns (we, they), prepositions (in, of, for) and conjunctions (and, but, if). Believe me it has no SEO value in page title. Be very creative while writing article as it draws a huge amount of ranking signals for your WebPages

Meta Description is one of the important factors for On Page SEO. Meta Description is HTML attribute that tells about the contents of the web page. Technically Meta Description does not provide any ranking signals to Search Engine but it helps a lot to obtain click through rate in SERP.

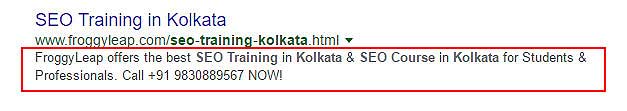
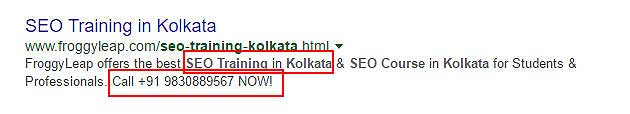
Based on the Meta Description a user decides whether they should click and visit the page or not. Optimizers can use primary keywords in description very preciously even they can use the phone number also in Meta Description. If the keywords in description matches with search query it become bold and draw user attention that helps to increase page visits and direct traffic. The ultimate gain is increase in CTR.

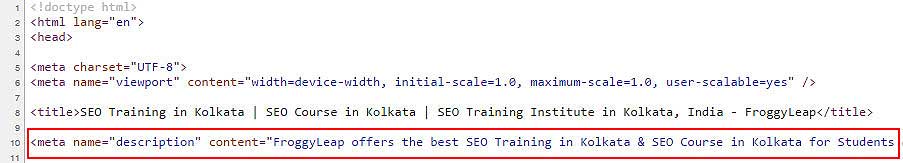
It is very important to add any Meta Description tag within web page carefully. Everything should be placed where it should be. In that case like Title, Meta Description also should be within head section of the html.

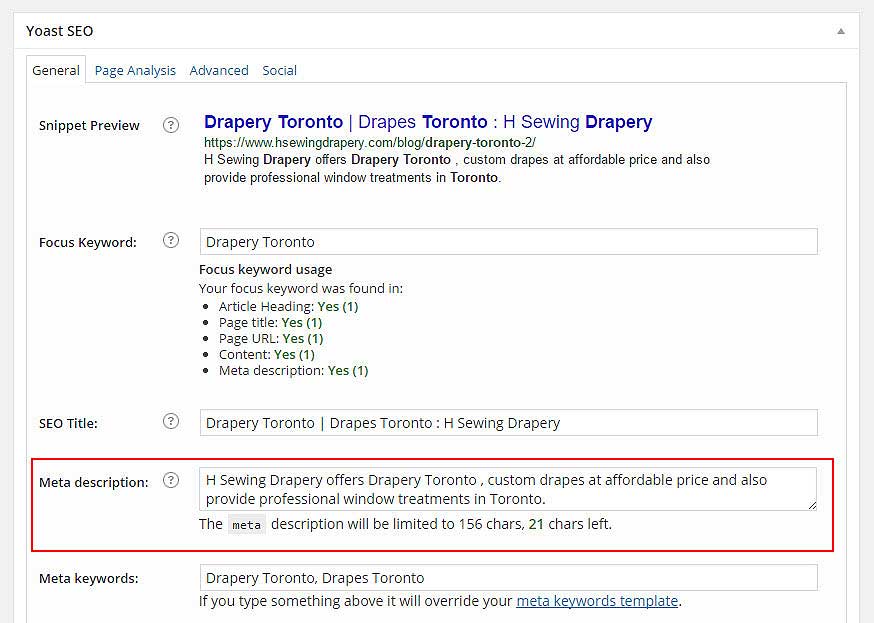
In case of any CMS website like WordPress if SEO plug-in like Yoast is used, optimizers should have full control over it and description should be within Meta description section. See the picture below:

Below are the points to be kept in mind while optimizing Meta Description. Just follow the simple rules:
1. Maximum Meta Description length is 160 characters including space, numbers and special characters. It is better to keep it within 150 to 155 characters.
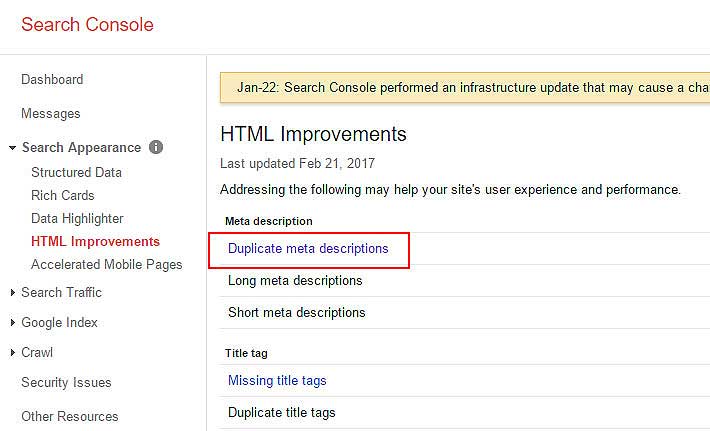
2. Meta Description should be unique for all pages. No other pages should have same description like others. If it happens it may send negative signals to search engine though optimizers can see the issue in Search console and fix it.

3. Always use primary or focused keyword in the description tag. It is good practice to use at the beginning of the tag. If primary keyword placed in Meta Description, search engine displays it in bold which help to attract user attention and get clicked.
4. Description content should be written in simple human written language. There should not be any exaggeration, spelling mistake and grammatical error.
5. It is a good practice to use company phone no in description. It helps to get direct call and conversion.
6. Last not the least; Meta Description copy should be very appealing to user as it is the only thing that represents your site or blog content within 160 words in the SERP. It makes any user to get acquainted with your site content, your products or service. In short you can say it is the advertisement area that you must utilize.

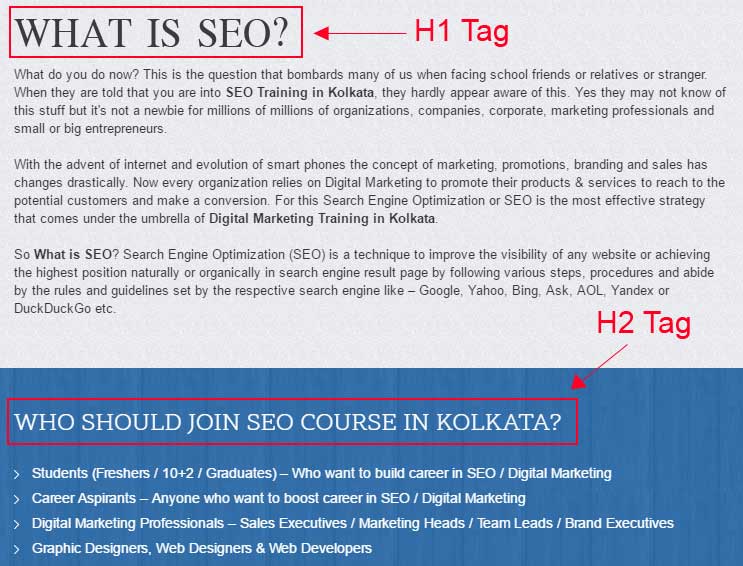
As we are discussing about the main factors of On-Page SEO, in this section we will consider about the third and one of the most important factors - The Header Tags.
Header tags or H tags are basically heading of the post or the page. It is the main title of the post also. This is the most eye catching lines that attract user attention whenever they visit any webpage or blog post. It also improves the search engine visibility also.
If we look through the coding part of any page i.e. HTML, we can see that a page can contain 6 types of header tag ranging from H1 to H6.
Among this header tag, H1 is the most important in respect of page decoration and SEO. Search engine gives most preferences to the header which belongs to H1 and H2. So in a well optimized web content or blog post, like page title, Primary Keywords must be present in H1 tag and Secondary Keyword in H2 tag respectively.
Moreover header tag is used to split the content in small paragraph. Each of these paragraphs contains a unique header that represents the types of page content and helps spiders to relate the relevancy.
See the picture below:

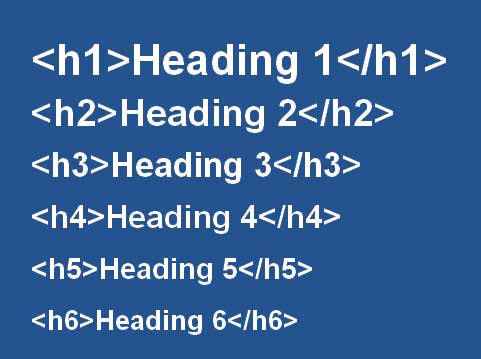
Now see different types of header tags. As we have discussed, it is of 6 types

By default, a non styled H1 tag does not look attractive in browser. It appears in extremely large font with black text. So if you are really concerned about the layout of the page and its look and feel – it’s better to beautify them with CSS. In that case an external CSS will work fine. See the example below :
h1, h2, h3, h4, h5, h6 {
font-family: 'Scope One', serif;
font-weight:normal;
text-decoration:none;
font-style:normal
}
h1 {
color:#3b3b3b;
font-size:27px;
line-height:1.3em;
text-align:center;
margin-bottom:15px;
}
h1 a {
color:#3b3b3b;
text-decoration:none
}
h1 a:link, visited, active {
color:#3b3b3b;
text-decoration:none
}
h1 a:hover {
color:#000
}
We have discussed earlier that a header tag is very much important for a page in terms of user experiences and search engine perspective. But many designers failed to style it properly. An experienced Search Engine Optimizer also must have the knowledge about how to style a header tag in respect of SEO perspective. Here is the example.
Let’s assume that our primary keyword is "SEO Course in Kolkata"
Example of Poorly optimized Header Tag (H1):
"Welcome to our web site. Here we offer SEO service that help to rank your website in Google SERP"
Example of well optimized Header Tag (H1):
"Welcome to our site. We are Kolkata based organization. We offer SEO Course to students in Kolkata"
Example of best Header Tag (H1):
"Are you looking for SEO Course in Kolkata? Join us. We offer the best SEO Course you are looking for. Enrol today"
Optimization is an art especially when you are dealing with header and content. Generally what comes in our mind first when we thing of header tag is H1. Rest comes H2, H3 respectively. For SEO, search engine gives higher signals for a well optimized H1 tag. Though search engine in 2017 are smart enough and we must be very vigilant while writing header tags. Here are some proven techniques that tell how to optimize header tags.
1. H1 must be unique in all pages within a website i.e. no single page should contain same or identical copy.
2. H1 must have the Primary Keyword or Focus Keyword within it. It’s a best practice to start with the targeted primary or focused keyword.
3. One page or post should have only one H1 tag i.e. One Page – One H1.
4. Writing H1 is an art. So make it descriptive or human friendly to understand.
5. It’s a best practice to start H1 tag with “WH” question word and answer it in a descriptive way.
6. Do not over stuffed H1 tag with keywords. Search engine in 2017 is smart enough to differentiate what is well optimized and what is spam content.
7. Do not use irrelevant words or content in header. Google loves relevancy and try to maintain it.
8. Incorporate relevant content right after header tag. Each header whether it is H1 or H2 or H3 should be prior of the paragraph content.
9. Always maintain header tag order. H1 should be first, then H2 to H6.
10. A web page or post can have multiple H2 tag (but not for all). H2 tag should contain secondary keyword or variations of LSI. It’s a good practice to follow.

Image Optimization – it is one of the most important parts for On Page Optimization Techniques. On web, Images are everywhere and attracts user to stay on the site for long. A boring site with no images or images with no value can’t hold user for long time and it results a huge bounce rate which is a negative signals for Search Engine.
This is a digital era and Search Engine is getting smarter and complex day by day. To obtain a respectable rank in SERP or to hold the hard earned rank, every time optimizer’s needed to earn positive ranking signals for their site or blog.
For this image optimization is a must. Images are very important visual component and play a crucial role for any themes, products or service. If we can use an optimized image in a right way, it can generate huge traffic and positive signals for us. If it is used in unusual way, the impact could be catastrophic. Now first understand :
Optimization is the task or action of making any resource more effective or actionable. Thus image optimization means how we can make or change an image to World Wide Web friendly so that the outcome from it remains most effective.
In World Wide Web (WWW), we use mainly 4 types of images. They are respectively :
TIFF (.tif) - TIFF stands for Tagged Image File Format. It is extremely large in size with uncompressed data. It can be used in RGB, CMYK & Greyscale format. It is best for Print media.
JPEG /JPG (.jpeg/.jpg) - JPEG stands for Joint Photographic Experts Group. File size in JPEG are comparatively smaller. While compression it loose some image details and data thus called "lossy" compression. It is available in RGB, CMYK & Greyscale format. It is best for web media due to its smaller file size.
GIF (.gif) - GIF stands for Graphic Interchange Format. It is "lossless" means no data is lost while compression but remain extremely small in size. It has limited colour range and due to this it is not good for print or photography. It is mainly used in web and animation industry.
PNG (.png) - PNG stands for Portable Network Graphics with wide colour range and better compression. Its file size is extremely large than JPEG or GIF. It’s mainly used in web media because it preserves maximum colour range. The main advantage of PNG is, it preserves transparent background.
Apart from this, there are also .bmp & .raw file format with limited uses.
In this article I will discuss what should be kept in mind while we optimize any web page for On-Page SEO:
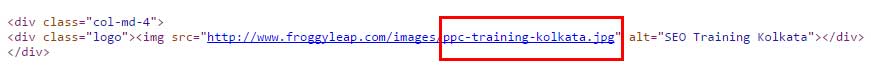
Optimize File Name - Image file name must be descriptive and meaning full. Do not put just random image name like - image001.jpg / seo123.jpg etc. Write image name in a descriptive way as it is. If you are doing any project for SEO Training in Kolkata, you can name the image as seo-training-kolkata.jpg
. It sounds very generic and create relevancy to the subject of your website. It helps a lot for ranking because Google loves relevancy.

Do Not Use Underscore - Image must be separated with hyphen (-). Do not uses underscore sign (_) as search engine regards hyphen (-) as space and underscore sign (_) as joins or concatenation.
seo-course-kolkata.jpg is a good example with hyphen (-). Search engine will consider it as SEO Course Kolkata. It is meaningful and understandable.
seo_course_kolkata.jpg is a bad example with underscore (_). Search engine will consider it as seocoursekolkata. Is this a human or machine readable language?
Avoid Using Stop Words - If possible, avoid using stop words between image names. Some prepositions like in, of, for, on, near are stop words and do not have any SEO value.
seo-course-kolkata.jpg is a good example without stop word
seo-course-in-kolkata.jpg is a bad example with stop word.
Use ALT Tag - Generally Search Engine cannot read image like data. In that case ALT Tag serves as the helping hand of the image. An ALT tag with proper key words helps search engine to understand what is all the image about and helps search engine to send ranking signals.
One thing should be kept in mind that never left any image without ALT Tag. It is regards as bad SEO practice.

Some tips for using ALT Tags in Onpage SEO :
Image Dimension - is one of the important factors for Image Optimization. The image in the "section" or "div" in a webpage should have the same width and height that its container are.
i.e. If there is a "div" or container "section" in a webpage with 250px width & 275px height, in that case image in this container also should be 250px in width & 275px in height.
It is because designers or developers sometimes overlook the SEO prospect and use inline CSS for the images to make it proportionate for the container. It is regards as bad practice in terms of SEO and must be avoided.
Image compression - is one of the important factors of image optimization. Generally except data, images are the only things that take time to load in browser and interestingly many sites are image based like e-commerce portal (Flipkart, Amazon, alibaba, ebay, Myntra, Jabong, zivame etc)

Photography website like (Instagram, Flickr, Shutterstock, Pinterest, Imgur, Photolia, Photobucket, Imagesbazaar, Gettyimages etc)

The recommended page load time for a website in desktop is less than 3 seconds and for mobile it is less than 5 seconds. If any website take more than this recommended time to load, faces heavy bounce rates and loss of business.
Amazon had an analysis that, if any page slows down by 1 second, they lose business by $1.6 billion a year. Now you can understand how image effect the page load time.
How to Compress Image?
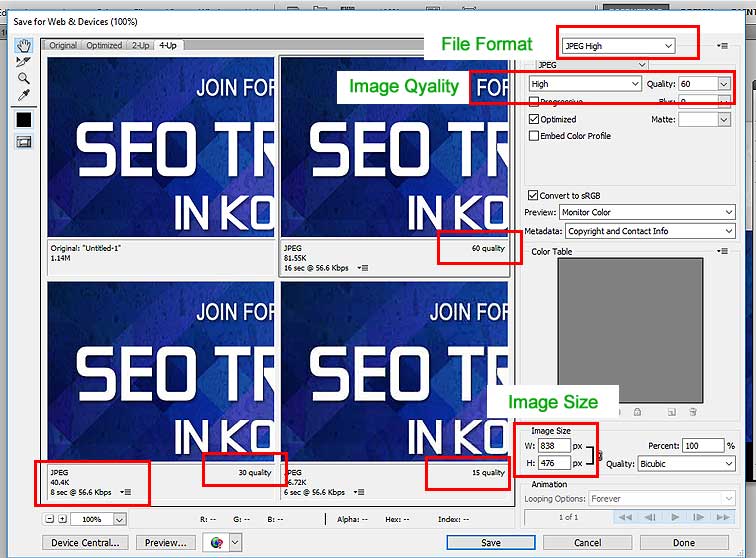
Now it is high time to learn that how we can compress an image rather optimize an image? If you are well conversant with Photoshop, first size the image with proper dimension, rectify the colour scheme and go with – “Save for Web” option (Shift + Control + Alt + S), It is the place where the compression magic happens. See the picture below:

Save and that’s it. You get a properly optimized compressed image file. You can join for a crash course on Photoshop Training in Kolkata to enhance your photo editing skills.
If you don’t know Adobe Photoshop then what?
This awkward situation happens with many of us when we need compressed image but do have the Photoshop software or do not know the software at all. In that case go online. There are hundreds of online image editing tools that work similar like Photoshop. Register with them and get the service.
Some important online image editing tools are:
befinky, PicMonky, Free Online Photo Editor etc

What should be file size of an optimized image?
Every optimizer should be very cautious while optimizing Image, especially with the image file size. There is not any fat rule book about it, though it is recommended to keep the file size between 30KB. Sometimes it gets difficult to maintain the size especially for large image, but it’s a must do and one of the main
On Page Optimization Techniques in 2017
Remove EXIF Data - always remove image EXIF data before using and uploading to the web. You may have the question in your mind that
What is EXIF Data?
The full form of EXIF data is "Exchangeable File Format". In early days during the time of analogous camera or reel camera, photographers needed to write down various important information about the photos like – apertures value, shutter speed, ISO, focal length, X & Y Resolution, Orientation etc. It was a very important but painful task for them.
When digital technology evolves, they come out with this solution. It is a boon to photographers as now they need not to worry about all this settings.
How EXIF data relates to SEO?
Yes, it is the big question that how EXIF data relates to SEO? Whatever it is, actually EXIF is a bit of information about the images settings and it has a size. In SEO every single bytes matter. This data lies embedded with the images hence increase the file size. So if we can remove the data from the image it reduces the file size. The result is increase of page load speed.
How we can remove EXIF data from an image?
There are many online tools which help to remove EXIF data and reduce file size. One of them is Kraken.io https://kraken.io/web-interface. It’s free and easy to use. Just try it out.

Create Image Sitemap - Come to the next point i.e. Image-sitemap.xml
unlike sitemap.xml file we also create a separate sitemap for image and upload it to the server. Then we submit it to the search engine and resubmit with Google Search Console.
Google receives valuable information about image from its metadata ad ALT Tags. Image Sitemap provides Google this valuable information which helps to discover images through the web. It provides positive ranking signals also.

How to generate Image Sitemap?
Generating image sitemap is very easy. There are many online tools through which you can generate image sitemap. Free image sitemap generator from www.angeldigital.marketing/image-sitemap/ is a great tool.

How to submit / resubmit Image Sitemap in Google Search Console?
It is very important part of Image Sitemap. As images are updated in a website on regular basis, it is necessary to update the image xml sitemap to the web server and submit the same file in Google through search console.
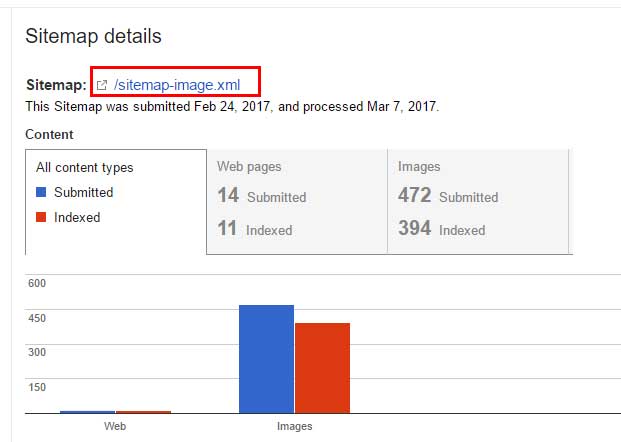
First upload the latest sitemap-image.xml file to the server - Log in to Search Console – Go to Sitemap section under Crawl – check the the sitemap-image.xml file and press resubmit button. You are done. Your sitemap xml file is updated to search engine.

Our SEO Course is divided in 3 categories 1) SEO Basic 2) SEO Advanced 3) SEO Crash Course + Photoshop (12 Hrs)


In this SEO Course we will cover most sought On-Page & Off-Page SEO Techniques on live Projects. This SEO Course is best for students, college pass-out & freshers


This Advanced SEO Training in Kolkata covers all techniques on 100% live projects. This SEO Course is best for students, career apirants & SEO professionals in India


This course quickly imparts SEO teachings + 12 Hours of Photoshop Training in Kolkata
SEO, PPC, HTML, CSS, PHOTOSHOP, CORELDRAW
Digital Marketing, Web Designing & Graphic Designing Training Institute
Kolkata, West Bengal, India
Phone +91 9830889567
Email support@froggyleap.com

www.froggyleap.com
4.8 rating, out of 5 based on 38 Professionals & Students
Copyright 2016 - FroggyLeap.com - All Rights Reserved